Webdesign-Trends sind da!
Obwohl sie die Internetszene seit einiger Zeit dominieren, möchten wir einige von ihnen herausgreifen. Und wir möchten sagen, wie erfolgreich sie bisher waren. Anfang dieses Jahres haben wir darüber gesprochen Trends im Grafikdesign. Tatsächlich ist das, was im Grafikdesign angesagt ist, auch im Webdesign ein Trend! In gewisser Weise. Was ist dann der Unterschied?
Was ist Webdesign?
Das Website-Design unterscheidet sich vom Grafikdesign dadurch, dass es eng an Benutzeroberflächen gebunden ist, die Benutzer aktiv besuchen und nutzen. Alles auf den Seiten muss so zusammenpassen, dass es für jeden, der die Website besucht, zugänglich und nützlich ist. Es gibt viele Text- und Bildinformationen, und Sie möchten, dass jemand schnell und einfach findet, was er benötigt. Und deshalb müssen gute Website-Designs elegant aussehen und noch besser funktionieren!
Mit anderen Worten, wir suchen nach intelligenten, benutzerfreundlichen Designs, damit Ihre Websites effektiv sind! Von Designstilen bis hin zu Elementen, die die Funktionalität der Website verbessern, werden wir 8 Trends erwähnen, die 2021 wichtig geworden sind! Und es wird Ihnen helfen, Ihre Website auf dem neuesten Stand zu halten!

Trends in Designstilen
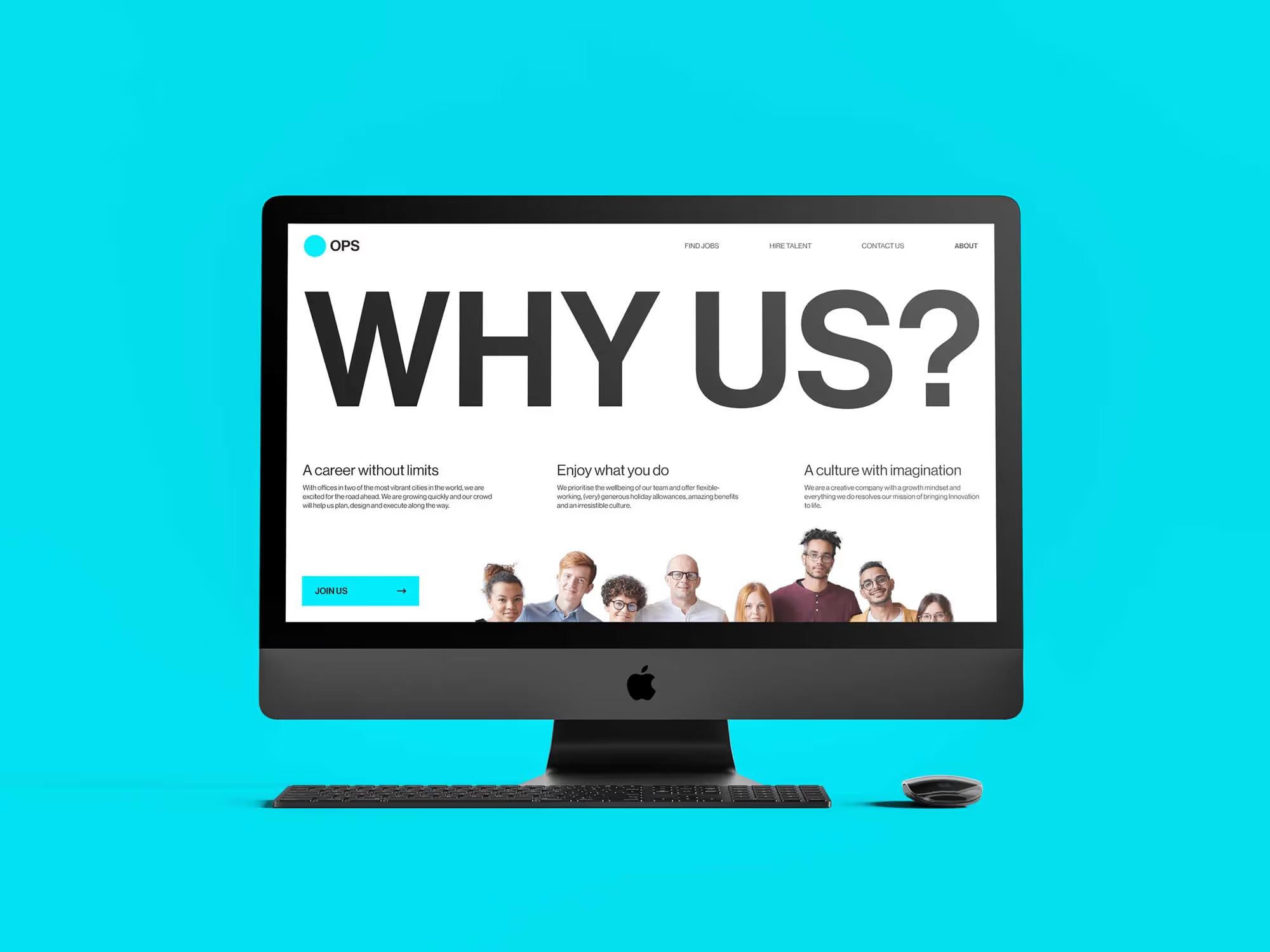
1. Minimalismus
Hier ist es! Einfachheit im Web ist das, was am häufigsten gewünscht wird.
Das liegt daran, dass wir oft von Informationsbergen überwältigt werden, die unsere Aufmerksamkeit erregen. Minimalismus hat sich daher reibungslos in unser Leben und auf unsere Websites eingeschlichen. Warum ist es so reizvoll? Einfache Formen und vereinfachte Typografie können genug aussagen, ohne die Website zu verengen. Dabei ist das Erscheinungsbild unglaublich frisch und angenehm.
Minimalistisches Webdesign sorgt für eine entspannte Atmosphäre und vermittelt den Eindruck einer direkten Ansprache. Dieser Stil ist einfach professionell. Alle Informationen sind klar und präzise. Aus diesem Grund verwenden viele Unternehmen, die dem Kunden gegenüber in erster Linie ihre Ernsthaftigkeit und Zuverlässigkeit zum Ausdruck bringen möchten, minimalistisches Webdesign. Es versteht sich von selbst, dass geschickte Designer genau das tun können, indem sie zwei Farben und ein paar Details verwenden, um genau das zu zeigen, was beim Benutzer eine Wirkung hinterlässt. Das Gute daran ist, dass der Minimalismus sehr vielfältig ist, denn wenn die Anzahl der Elemente auf einer Seite reduziert wird, sind die Kombinationen unzählig. Es ist also überhaupt nicht eintönig.
Weniger ist mehr, sagen sie. Und sie haben recht.

2. Brutalismus
Wir entwerfen, formen, polieren, gestalten neu und schauen uns schließlich das perfekte Stück an. Nun, manche Designer sehen sofort ihr perfektes Stück, so wie es ist! Wann ist das passiert?
Ob das Brutalismus-Webdesign als Reaktion auf alle Regeln und den tiefgreifenden Designprozess entstanden ist oder nicht, wissen wir nicht genau. Aber jemand hat gesagt, dass ein rohes Bild oder eine rohe Form ein perfektes Stück Design ist und viele halten sich 2021 daran. Es stellt sich heraus, dass die Leute auf der Website Rohstoffe lieben! Der Schlüssel zum Brutalismus liegt darin, dass die Elemente unverarbeitet, unberührt und viele würden sagen, unorganisiert aussehen. Wir würden sagen, dass dies eine spezifische Designrichtung ist, die die natürlichen Eigenschaften der Elemente berücksichtigt. Die Organisation ist scheinbar chaotisch und sehr flexibel und doch sehr durchdacht.
Interessant ist, dass es hervorragend zu einem Charakter passt, der genauso trotzig und rebellisch ist. Brutalismus ist gut, um sich künstlerisch oder rebellisch auszudrücken oder einfach mutig hinter seinen Ideen zu stehen. Er kann starke Botschaften an Ihr Publikum senden. Und wenn Ihr Publikum mutig ist, wird es begeistert sein. Aber sei vorsichtig, wenn das dein Stil ist. Wenn es um gutes Webdesign geht, denken Sie daran, dass es benutzerfreundlich sein muss, da es sich um ein UI-Design handelt.
Da Brutalismus chaotisch und ein bisschen aggressiv sein kann, kann man ihn schlecht erleben. So sehr Sie diesen Look auch mögen, machen Sie es den Besuchern der Website nicht unangenehm, denn die Seiten sollten trotzdem scannbar sein und die Suche sollte schnell und einfach sein. Zum Glück wissen einige Profis, wie man Brutalismus auf seiner Seite spielen lässt, ohne die Funktionalität der Website zu beeinträchtigen. Für den perfekten Look wenden Sie sich an niemanden außer an die Designer bieten Webdesign-Dienstleistungen an!

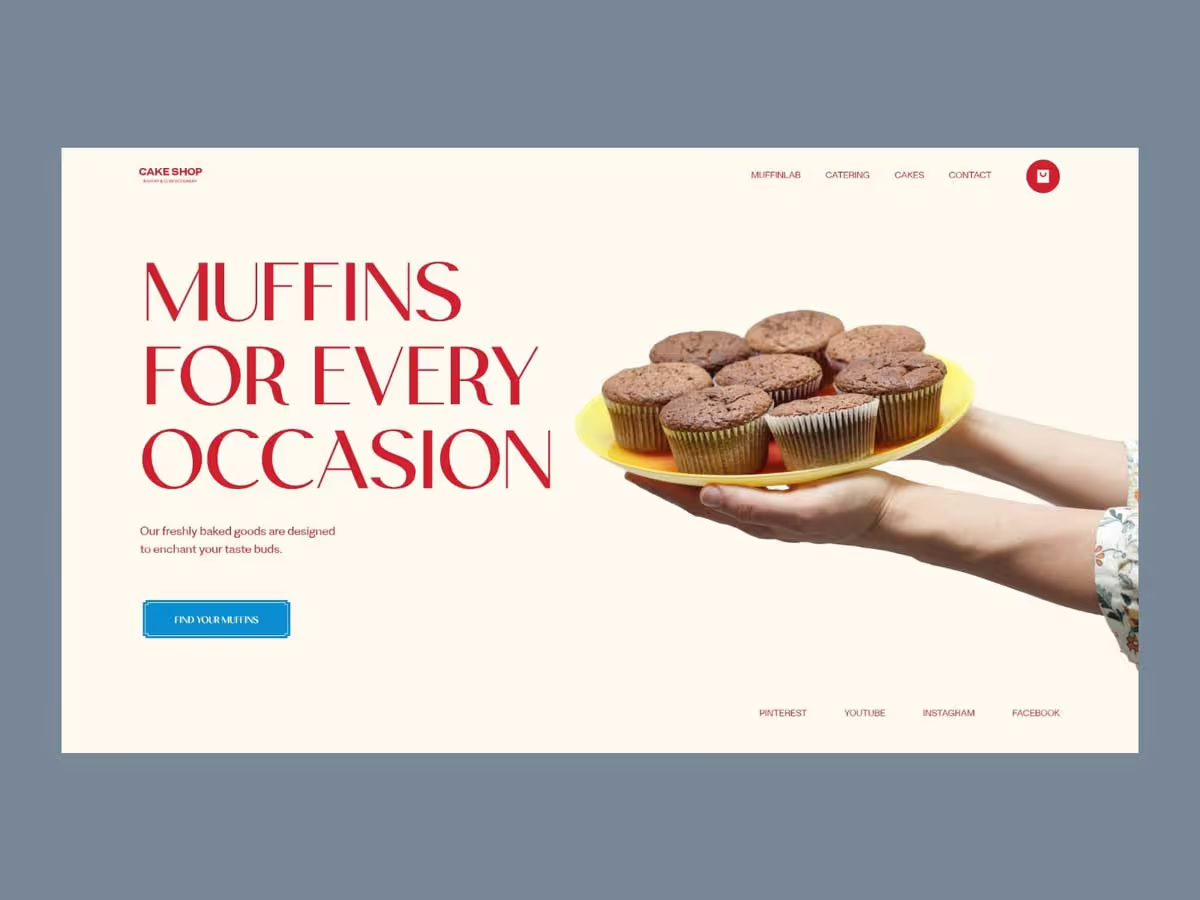
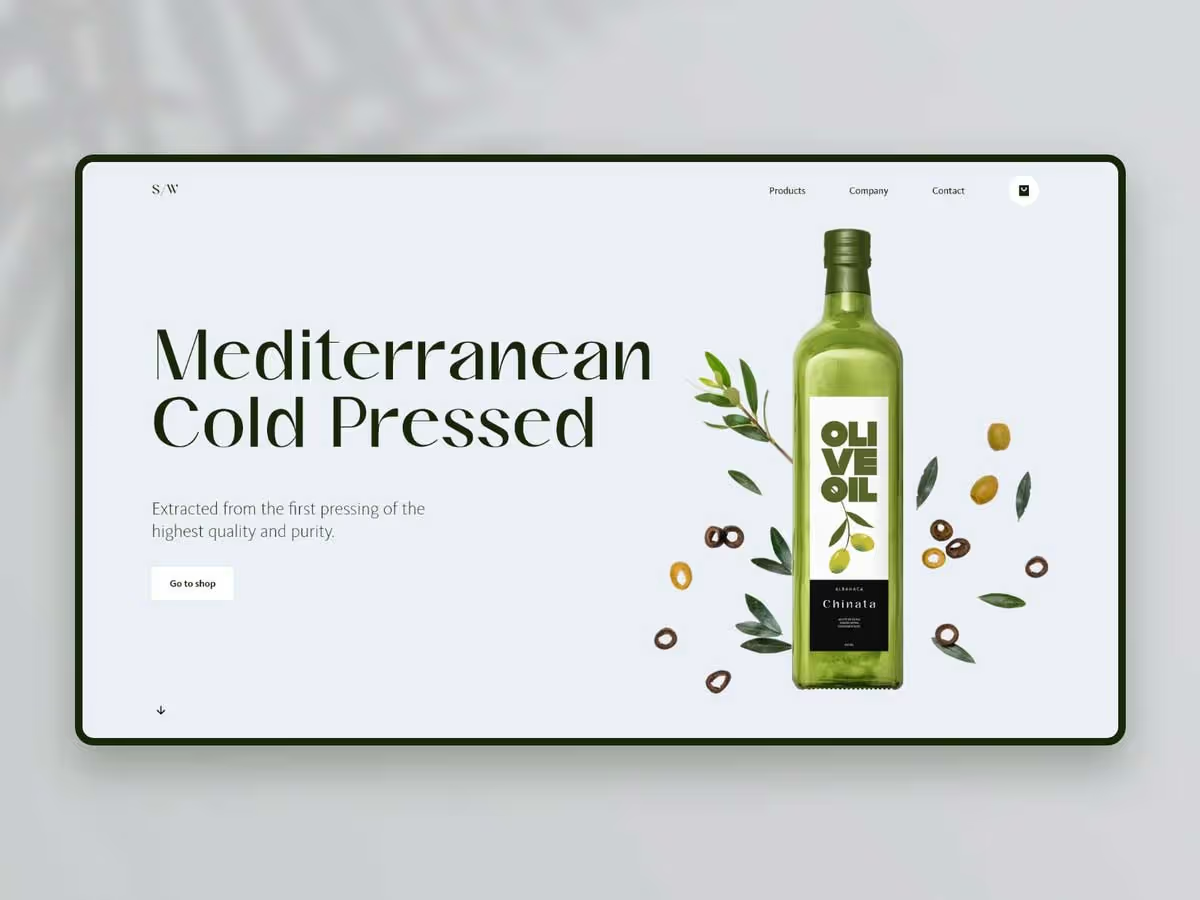
3. Organisches Design
Ein weiterer Stil, der Herzen erobert, ist der Bio-Stil! Es ist so süß und erfrischend, dass es die Massen sehr schnell überzeugt hat. Blumen, Pflanzen, Erd- und Pastellfarben sind so schön angeordnet, dass sie dem Gesamtbild Wärme verleihen. Beim organischen Design ist alles in warmen Farbtönen gehalten, mit zarter Typografie und natürlichen Materialien. Es dient dazu, im Namen von allem, was mit der Natur zu tun hat, eine angenehme Umgebung zu schaffen. Deshalb wird es hauptsächlich von denen verwendet, die einige Naturprodukte anbieten!
Man kann sagen, dass dieser Stil das Gegenteil von professionellen Designstilen mit coolen Farben und einer Geschäftsatmosphäre ist. Und da jeder Designstil seine Vorteile hat, ist es wichtig zu wissen, welche Art von Botschaft Sie senden möchten. Organisches Design mit kleinen Arrangements hier und da spricht von gesunden Produkten. Und nicht nur das. Es kann dazu dienen, Gedanken über Umweltschutz und ökologische Produkte und Aktivitäten zu verbreiten! Mit organischem Design hat das Internet floriert!

TRENDS IN EINZELNEN DESIGNELEMENTEN
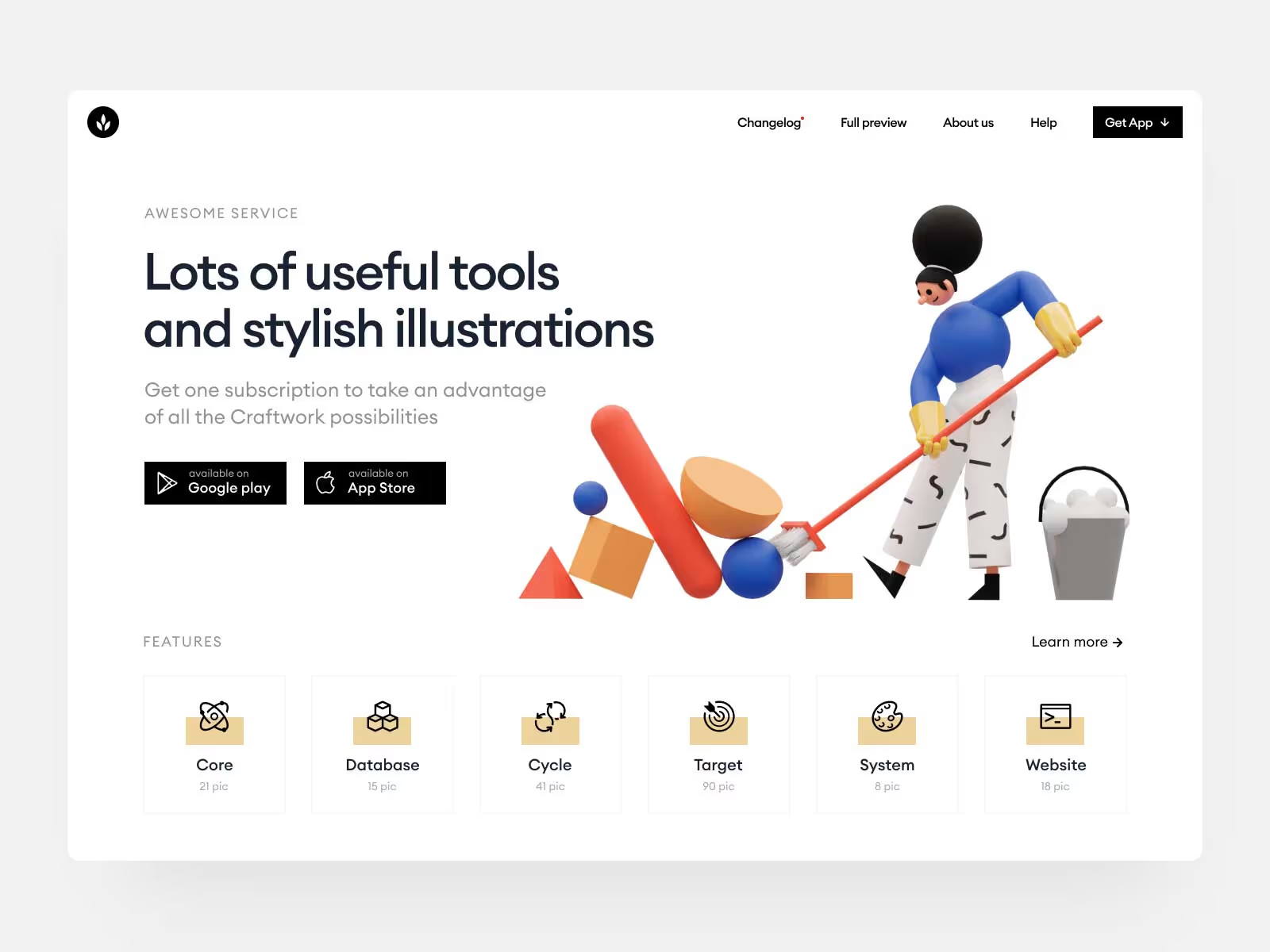
4. Illustrationen
Neben Designstilen gibt es auch einzelne Elemente. Sie können als primärer oder sekundärer Teil des Designs erscheinen.
Es gibt nie veraltete Illustrationen! Weil du nicht einfach ohne sie auskommen kannst. Die Illustrationen selbst sind so vielfältig, dass sie ständig in neuen Formen und mit neuen Rollen erscheinen. Traditionelles Zeichnen, Malen oder digitale Zaubersprüche erwecken Charaktere zum Leben und erzählen neue Geschichten. Illustrationen sind ein Wunder! Was auch immer Sie sich vorstellen, kann gezeichnet werden, realistisch, avantgardistisch, geometrisch, im Retro-Stil, schwarz und weiß, in Farbe und so weiter. Die Optionen sind vielfältig, und eines ist sicher: Illustrationen sind die häufigste Art effektiver Webdesign-Elemente.
Wenn du deinen Charakter auf der Website zeigen möchtest, kannst du ganz einfach einen Cartoon auf den Seiten einfügen. Wenn du ein Produkt verkaufst, kannst du es durch eine interessante Abbildung attraktiver machen. Was auch immer Sie tun, Ihre Website kann Bilder enthalten, die mit Ihrem Unternehmen in Verbindung stehen. Illustrierte Inhalte können jede Situation darstellen, die Sie einem Benutzer zeigen möchten. Mit einer bestimmten künstlerischen Technik wird rund um die Zeichnung eine Atmosphäre geschaffen, die dem Benutzer beim Durchsuchen der Website folgt. Illustrationen sind einfach beeindruckend, wenn Sie einen Profi haben, der weiß, wie man alle Möglichkeiten einer illustrierten Geschichte einsetzt.

4.1 Geometrie
Spezieller Bezug zur Geometrie als einem großen Teil der modernen Webdesign-Trends. Geometrische Figuren erwiesen sich als unfehlbarer Bestandteil verschiedener Bilder. Das liegt daran, dass sie in ihrer Form so regelmäßig sind, dass sie sich hervorragend als Bausteine eignen!
Quadrat, Kreis, Dreieck sind so einfache Formen, dass sie in allen Stilen auf verschiedene Arten verwendet werden können. Abhängig von den Elementen und Typografie Sie passen dazu, sie können ein modernes, minimalistisches Aussehen sowie komplexe optische Täuschungen vermitteln. Ihr Einsatz geht in so hohem Maße! Geometrische Formen entwickeln sich, lassen sich in verschiedenen Farben kombinieren, kreieren Muster, bleiben aber so einfach, dass Designer sie immer gerne verwenden. Gerade wenn es um die Gestaltung von Webseiten geht, können diese Formen gefällig sein, ohne das Auge des Nutzers zu belasten. Es handelt sich um gängige Formen, weshalb sie bei Benutzeroberflächendesigns häufig interaktiv sind.

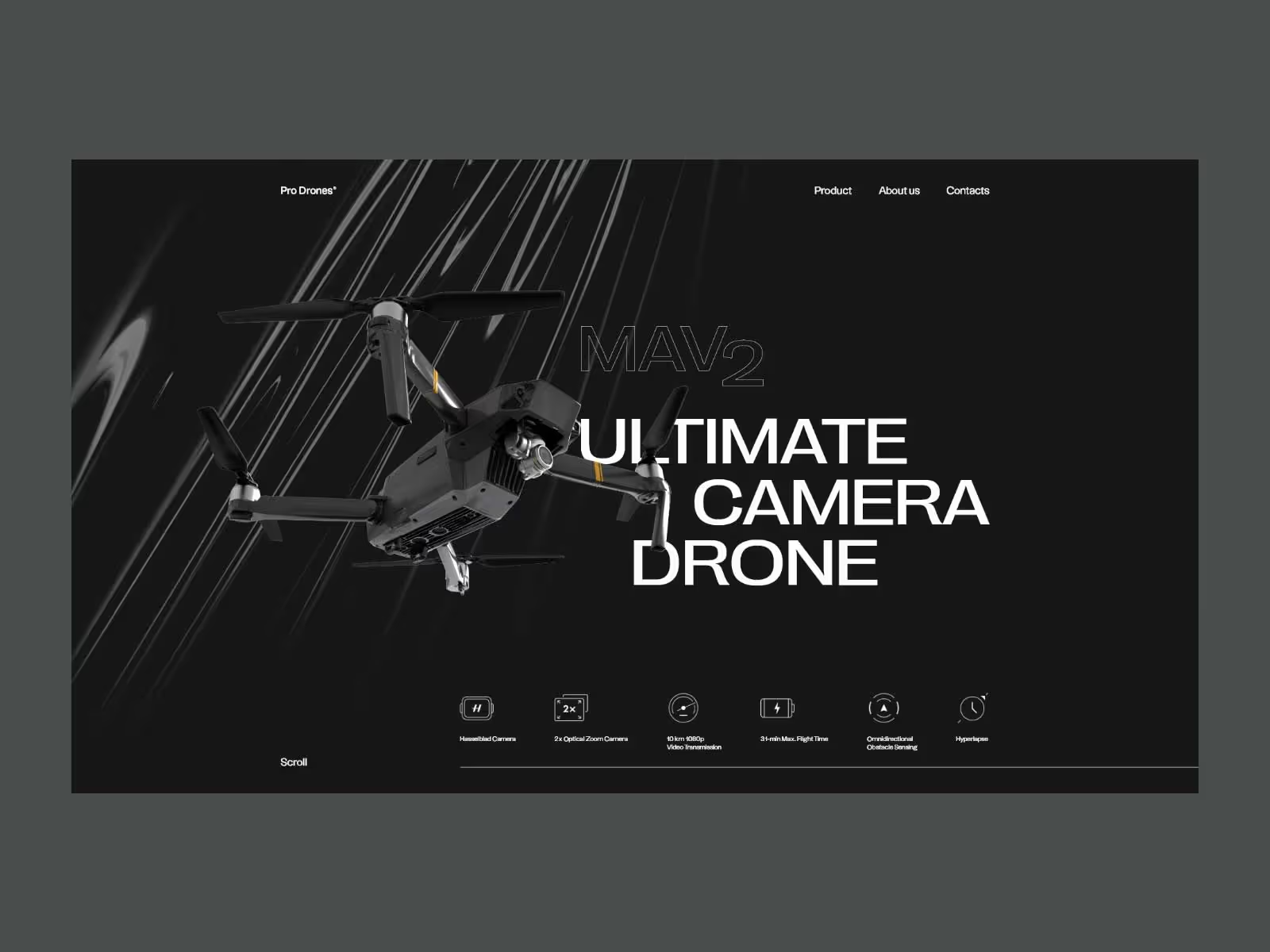
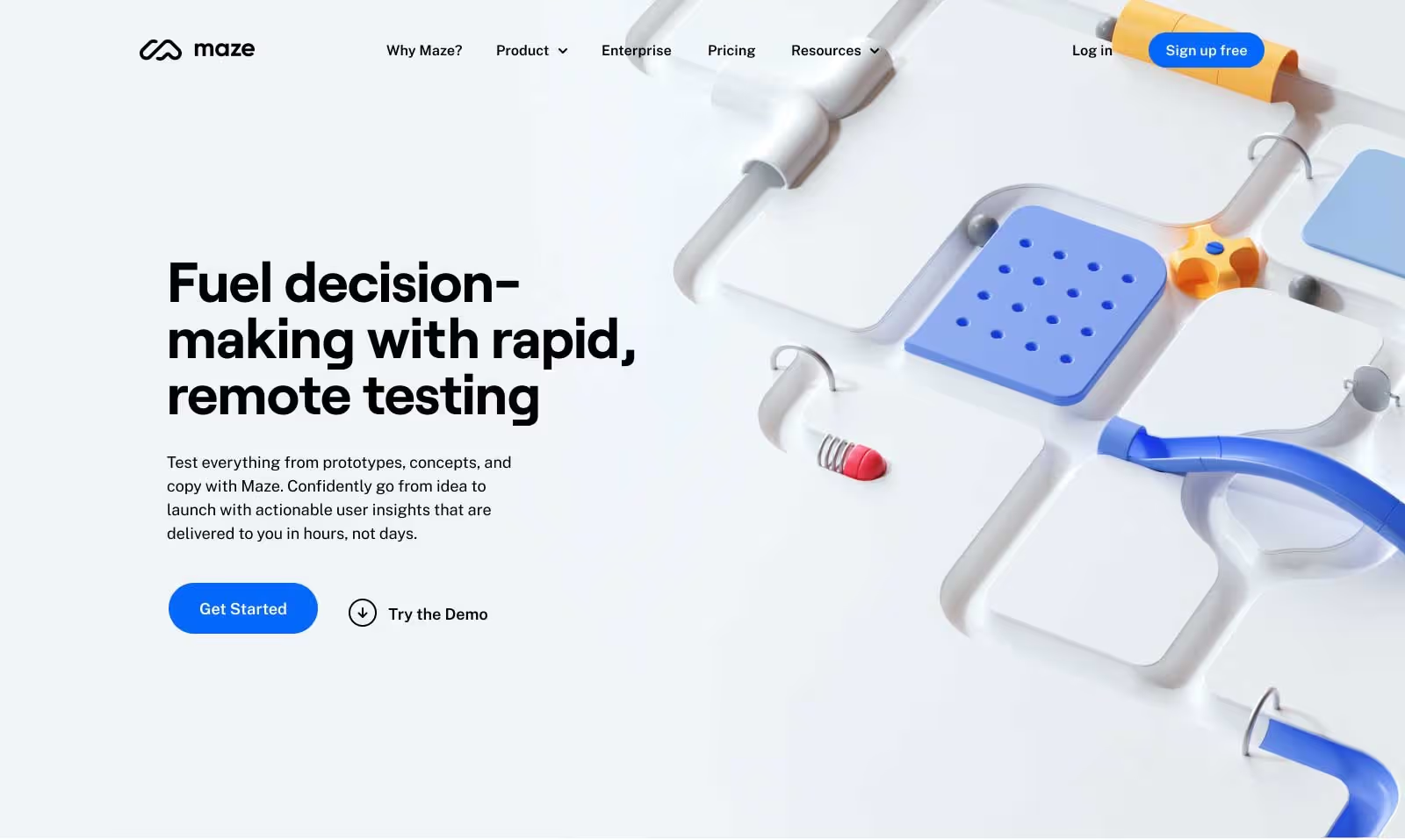
5. 3D-Elemente im Design
3D ist schon eine Weile im Trend und es hört nicht auf, sich weiterzuentwickeln! Es ist zu einem Symbol für 2021 geworden, weil mit der dritten Dimension alles realistischer und präsenter aussieht.
Das greifbare Aussehen der Form bietet ein einzigartiges Erlebnis und sieht interaktiv aus. Und Interaktivität ist das wichtigste Merkmal von 3D-Elementen im modernen Webdesign. Wir sprechen hier von Figuren und Bildern mit Tiefe, die dazu einladen, auf etwas zu klicken. Sie interagieren aktiv mit Benutzern. Ein realistischer 3D-Look lädt Sie offen ein, an der Entdeckung aller Ecken der Website teilzunehmen. Außerdem verleiht es auch eine echte futuristische Atmosphäre.
Neuromorphe Teile des Designs sind ebenfalls interessant. Dies sind oft Tasten und Schalter, die konvex aussehen, so etwas wie Tastaturtasten. Solche klassischen Call-to-Action-Elemente sollten die aktive Aufmerksamkeit der Besucher auf sich ziehen. Und das ist eines der guten Webdesign-Prinzipien. Daher eignen sie sich perfekt für Websites. Mit anderen Worten, es ist wichtig zu wissen, welche Elemente der Website funktionsfähig sindlusw. unabhängig davon, ob sie irgendwohin führen oder etwas Relevantes tun. Dies sind die anklickbaren Elemente, die den Benutzer durch die Seiten der Website führen. Da 3D-Elemente bereits so aussehen, als ob sich etwas mehr dahinter verbirgt, eignen sie sich perfekt, um die Interaktivität zu erhöhen.
Der Punkt ist, dass alles auf der Website die Aufmerksamkeit des Benutzers durch viele Informationen aufrechterhalten und lenken sollte. Die relevanten Elemente müssen also nicht nur funktional sein, sondern auch attraktiv aussehen. Und hier kommen wir zu einem weiteren Geheimnis einer erfolgreich gestalteten Website. Animation.

6. Animation
Die Animation selbst ist schon eine interessante Sache. Weil wir Bilder für unterwegs lieben!
Das liegt daran, dass wir unsere Augen oft nicht von einem coolen bewegten Bild abwenden können. Bilder und Objekte in Bewegung tragen wesentlich zur Interaktivität sowie zur Gesamtatmosphäre bei. Heutzutage sind 3D-animierte Objekte und Figuren äußerst beliebt. 3D-Animationen haben alle Eigenschaften für ein Design, das ein anspruchsvolles Publikum anspricht — sie sehen modern aus und arbeiten mit den Benutzern zusammen. Das Beste daran ist, dass Animationen zu allen Formen und Stilen hinzugefügt werden können! Bewegte Bilder. Sich drehende Objekte. Lebendige Illustrationen und Zeichnungen. Sie können den Inhalt Ihrer Website animieren, egal welchen Stil Sie bevorzugen! Die besten Webdesign-Trends basieren auf der Verwendung animierter Inhalte.
Nun möchten wir besonders erwähnen schwimmende Objekte. Sie werden heutzutage immer beliebter! Das liegt daran, dass sie nicht nur in einem Teil der Seite zum Handeln aufrufen, sondern auch eine nette Atmosphäre schaffen. Ein Objekt, das sich langsam auf und ab bewegt, kann wirklich entspannend aussehen. Und genau das brauchen wir in Zukunft im Internet! Ist das nicht cool?
FARBTRENDS IM WEBDESIGN
7. Heller Modus — Dunkler Modus
Dieser Trick ist weder ein Stil noch ein Designelement, er ist ein MODE. Also jede Website kann ihn haben und was auch immer, er ist empfehlenswert!
Vielleicht sind wir an einen hellen Hintergrund mit dunkleren Buchstaben gewöhnt, und vielleicht haben wir es ein bisschen satt. Glücklicherweise wird der Dunkelmodus auf Websites, auf denen die Grundfarben und Hintergründe in dunklen Farbtönen gehalten sind, immer beliebter. Zuallererst sollte beachtet werden, dass dies einen viel geringeren Effekt auf das Sehvermögen hat, da dunklere Töne angenehmer anzusehen sind als hellere. Der Kontrast auf dem Bildschirm ist auch im Dunkelmodus nicht so stark. Für eine angenehmere Suche ist es wünschenswert, dass jede Website die Möglichkeit hat, in den Dunkelmodus zu wechseln. Weil wir zu viel auf den Bildschirm schauen...
Der Dunkelmodus wird in unseren langen Stunden im Internet zu einem hilfreichen Ruhemodus. Aus diesem Grund haben alle modernen Webdesign-Beispiele bereits einen Schalter dafür. Und wir sind dankbar! Wie beim Dunkelmodus müssen Sie wissen, wie Sie mit Farben umgehen müssen, um mehr Spaß zu haben. Ein schrittweiser Übergang zwischen den Farben auf einer Website ist eine viel bessere Option als eine Kombination völlig unterschiedlicher Farben. Denken Sie darüber nach, wie Sie die Grundfarben zähmen und Farbtöne erzielen können, die dem menschlichen Auge gefallen.
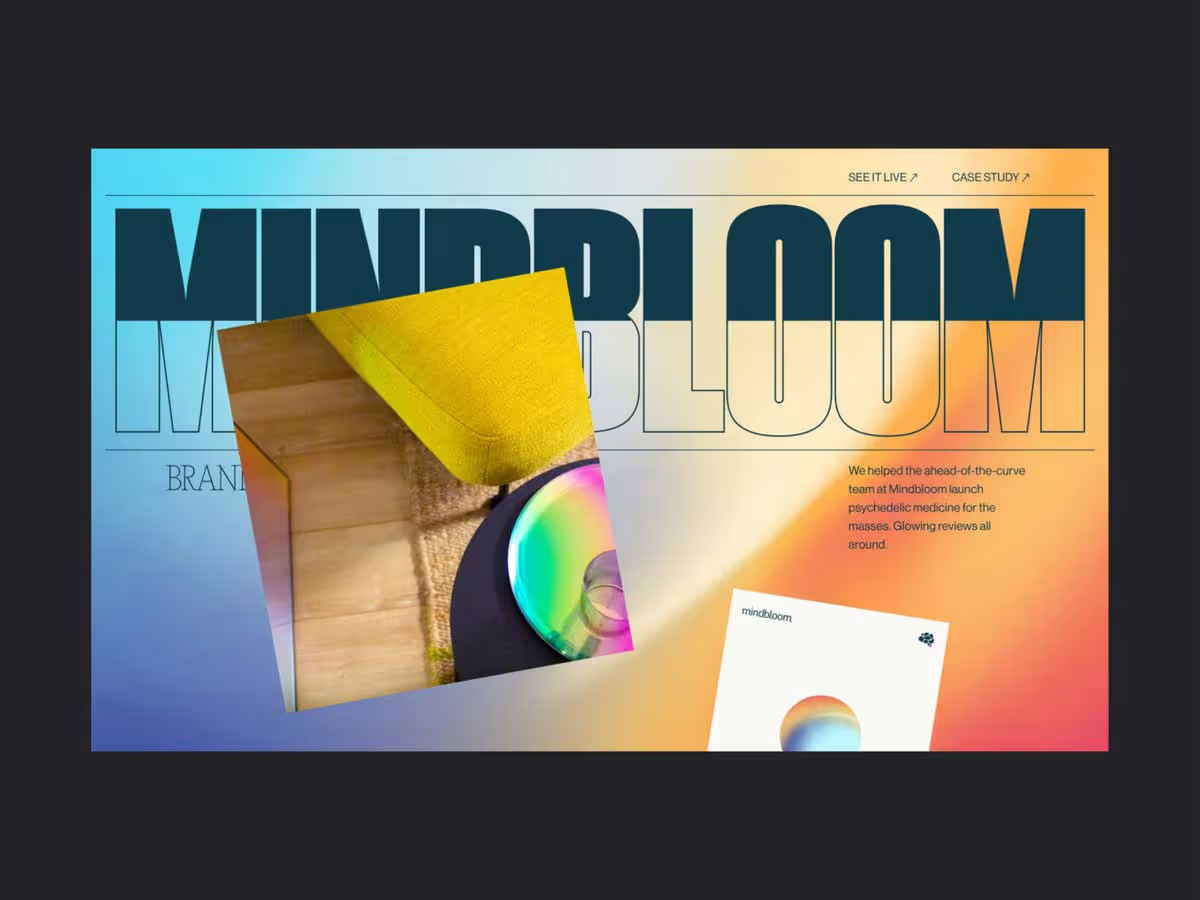
8. Farbverlauf
Schrittweise Farbpaletten sorgen für schöne Übergänge zwischen den Abschnitten auf der Website. Nicht nur das. Sie können Inhalte einfach hervorheben oder hierarchisieren. Ein hellerer Farbton für die Hintergrundfarbe oder einen großen Teil des Inhalts und ein dunklerer für interaktive Elemente und Schaltflächen präsentieren dem Benutzer die Website sehr schön. Es besteht kein Zweifel, dass dies für alle eine angenehme Erfahrung sein wird!

Also, um es zum Schluss zu sagen.
Auch in diesem Jahr sind die scannbaren Inhalte, die interaktiven Elemente und eine angenehme Umgebung das Wichtigste auf der Website! Neue Trends basieren auf diesen Grundlagen des Webdesigns und folgen ihnen auf unglaublich moderne und intelligente Weise. Dies sind einige der einflussreichsten Webdesign-Trends für 2021, aber wir erwarten mehr neue Dinge! Design ist ein Prozess, der Ästhetik, Effektivität und Praktikabilität in der Informationswelt immer auf die kreativste Art und Weise kombiniert.
Wir können es kaum erwarten, die Ergebnisse zu sehen!

.svg)
.svg)


.svg)