
Es gibt so viele Tools, die von Designern verwendet werden, wie Sketch, Invision und Adobe XD, aber Figma ist hier, um sie alle zu ersetzen.
Das schnelle Wachstum der Technologie wirkt sich auf viele Bereiche und Branchen aus, und aus diesem Grund entwickelt und verändert sich das Design ständig. Keines der oben genannten Tools gab es vor ein paar Jahren noch nicht einmal, also mussten die Designer improvisieren und die meisten von ihnen, auch ich, verwendeten Photoshop für das Webdesign. Vor diesem Hintergrund müssen wir immer mit den Technologietrends Schritt halten und über die Zukunft des Designs nachdenken.
Ein weiteres Tool, das die Aufmerksamkeit der Designer auf sich gezogen hat, ist Webflow. Es gab schon früher solche Tools wie WordPress und Wix, und noch mehr, Tools kamen danach, aber Webflow ist etwas Besonderes. Es hat das Potenzial, stark zu wachsen, und da es ein Tool ohne Code ist, können wir in Zukunft Web- und mobile Apps erstellen, ohne eine einzige Codezeile zu schreiben.
In diesem Blogbeitrag konzentrieren wir uns sowohl auf Figma als auch auf Webflow — warum wir sie verwenden, welche Funktionen wir lieben und wie wir das Figma-Design auf Webflow übertragen, um eine perfekte Webseitenstruktur und eine einfachere Entwicklung zu gewährleisten.
Das Wichtigste zuerst, was ist Figma?
Figma ist ein relativ neues Tool (2016 eingeführt), das alle anderen Designer-Tools schnell ersetzt. Es ist sowohl web- als auch app-basiert (sowohl Windows als auch macOS), was eine wesentlich einfachere Projektzusammenarbeit und die Arbeit auf verschiedenen Geräten bedeutet. In Figma können Designer UI, UX und Prototypen erstellen und mit anderen Designern zusammenarbeiten, während sie an demselben Projekt arbeiten.

Ok, und was ist Webflow?
Webflow ist etwas älter als Figma (2013 eingeführt), aber immer noch ein neues Tool und ohne Frage die ersten No-Code-Tools auf dem Markt. Es ist vielleicht nicht das am häufigsten verwendete No-Code-Tool, aber es ist das innovativste. Sie haben ein benutzerfreundliches Design-Panel, progressive Interaktionen, die kein anderes Tool nativ verwenden kann, und keine Plugins.
In diesem Jahr haben sie auch „Mitgliedschaften“ eingeführt, die die Erstellung von Webanwendungen sowie neue und verbesserte Arten der Zusammenarbeit und des gleichzeitigen Arbeitens ermöglichen, wie Figma, ein neues Logiksystem, mit dem Sie komplexere Integrationen wie Quiz erstellen können, was zuvor ohne benutzerdefinierten Code nicht möglich war, und viele mehr.

Eine neue Art zu arbeiten
Design und Entwicklung waren schon immer kollaborative Prozesse, insbesondere bei der Entdeckung neuer Ideen und dem Übergabeprozess.
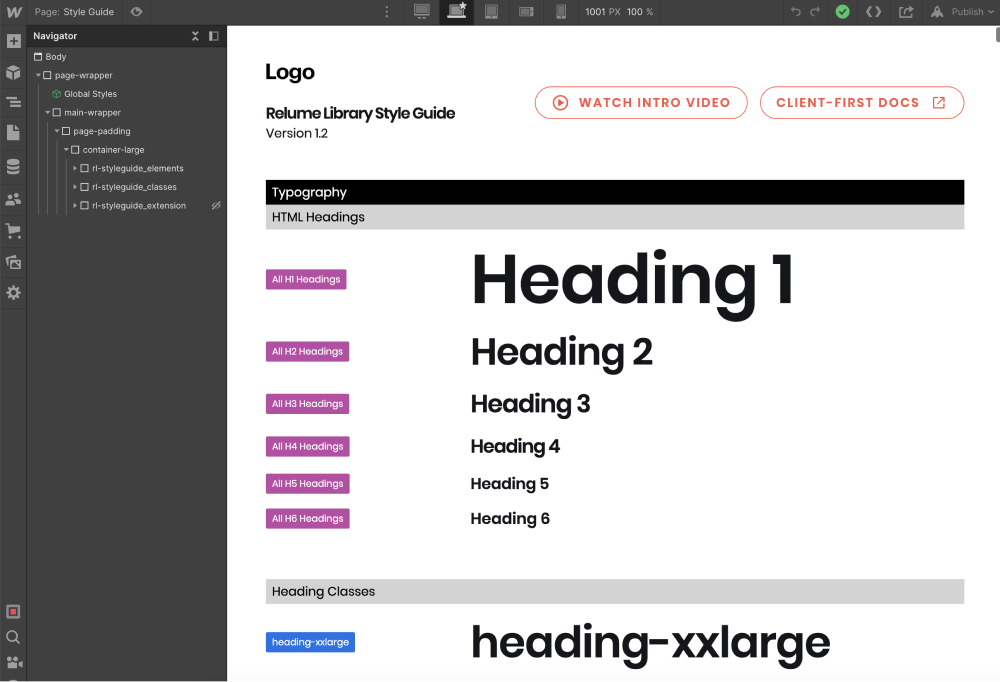
Bei Broworks haben wir unseren UX-Design-Sprint mit der Projektorganisation und der Webflow-Styleguide-Struktur kombiniert. Dazu strukturieren wir Ebenen, erstellen einen Styleguide und bereiten alles für den Export aus Figma vor. Dann importieren wir alles in Webflow, komprimieren es, erstellen einen Styleguide mit dem „Client-First-Ansatz“ von Finstweet und entwickeln alle Seiten.
Figma-Präparat
Nachdem der UX-Design-Sprint abgeschlossen ist und wir eine klare Vorstellung davon haben, was auf einer Website sein wird, besteht der nächste Schritt unseres Prozesses darin, vor dem Testen und der Webflow-Entwicklung ein High-Fidelity-Mockup (UI-Design) zu erstellen.
Das Erstellen eines HiFi-Mockups geht so:
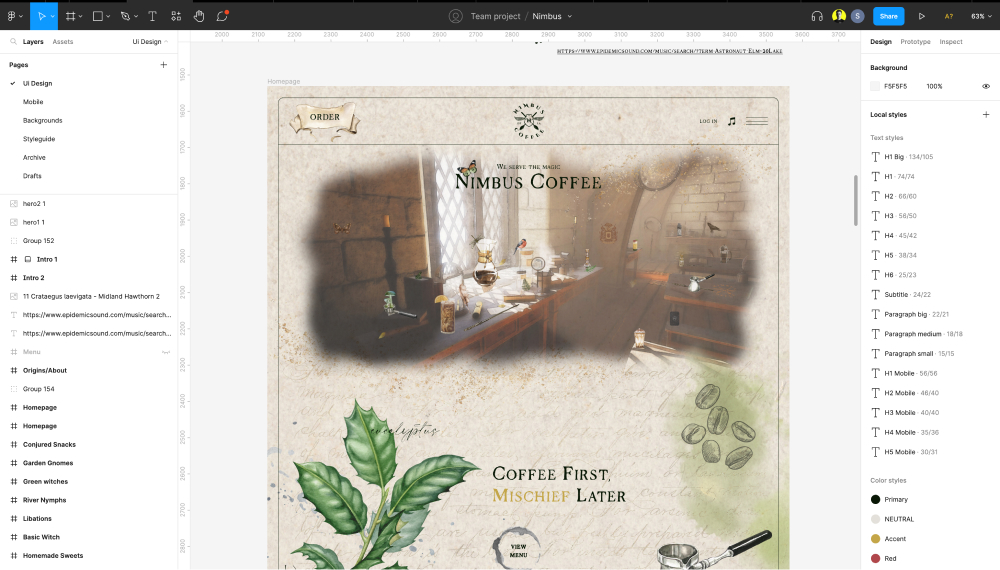
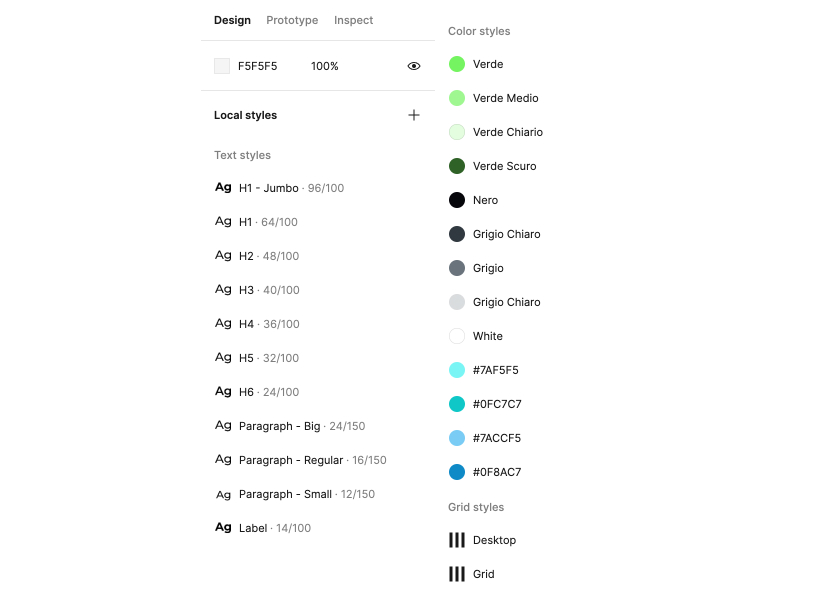
- Erstellen von Farbpaletten-, Text- und Rasterstilen - Dies ist einer der ersten Schritte bei der Organisation von Figma, der sowohl dem Designer als auch dem Entwickler hilft, die Website zu erstellen, indem alle Stile angewendet werden.
- Komponenten für Elemente erstellen, die wiederverwendet werden - Navigation, Fußzeile, Schaltflächen, Formulare, Blogbeiträge usw.
- Gruppieren und Beschriften der Ebenen - Das ist wichtig, damit sich Entwickler später im Figma-Design zurechtfinden.
- Konsistente Verwendung von Rändern und Polstern im gesamten Design - Es ist wirklich wichtig, zu überprüfen, ob alle Elemente und Abschnitte den gleichen Abstand zwischen ihnen haben. Das wird Entwicklern helfen, nicht zu viele Klassen in Webflow zu verwenden, und die Website besser organisiert und übersichtlicher machen.
- Elemente wiederverwenden - Eine weitere offensichtliche Sache, aber viele Nachwuchsdesigner tun das nicht. Es ist wichtig, so viele Elemente wie möglich im gesamten Design wiederzuverwenden. Dadurch wird die Website konsistenter, organisierter und für die Benutzererfahrung im Allgemeinen besser.
- Styleguide erstellen - Der beste Ansatz besteht darin, eine neue Seite in Figma zu erstellen und alle Elemente hinzuzufügen, die Hover-Effekte, Interaktionen aller Art, Rich-Text und Formularübermittlungen (Erfolgs- und Fehlermeldungen) haben. Dies ist ein Muss für Webflow, daher ist es besser, wenn der Designer dies rechtzeitig für die Entwicklung vorbereitet.
- Vorbereitung für den Export - Das Letzte ist, Favicon- und Webclip-Bilder zu erstellen, WOFF- oder WOFF2-Schriftformate (da sie die am wenigsten zu verwendenden Schriften sind) und nur Stile vorzubereiten, die verwendet werden, nicht die gesamte Schriftfamilie, und alle Bilder, die im Design verwendet werden, im Originalformat zu exportieren und zu komprimieren. Einige Bilder können sich in einer Schnittmaske befinden. Es ist daher besser, wenn der Designer sie im Originalformat vorbereitet, damit ein Entwickler sie in Webflow ausarbeiten kann, es sei denn, sie müssen in dieser bestimmten Form bleiben.

Webflow-Vorbereitung
Wenn das Design für die Übergabe bereit ist und sowohl der Designer als auch der Entwickler ein Meeting über ihren Prozess hatten, ist der Entwickler bereit, mit der Vorbereitung seines Projekts zu beginnen.
Der Webflow-Vorbereitungsprozess läuft wie folgt ab:
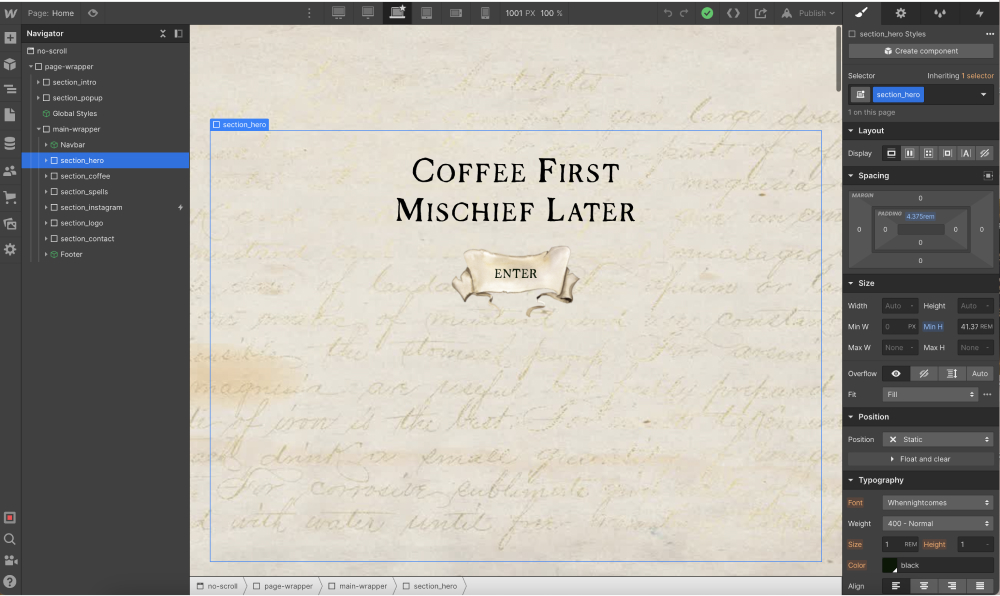
- Importiere alles - Der allererste Schritt besteht darin, alles in Webflow zu importieren, von Schriftstilen in geeigneten Formaten bis hin zu Bildern, Videos, Lottie-Dateien, SVGs, Favicon usw.
- Styleguide bearbeiten - Der nächste Schritt ist die Vorbereitung Ihres Styleguides. Ich schlage vor, den „Client-First-Ansatz“ von Finstweet zu verwenden, da dies der beste Styleguide ist, den es derzeit gibt. Dort kannst du deine Klassen für jede einzelne Verwendung bearbeiten. Natürlich stehen dir die benutzerdefinierten Klassen zur Verfügung, die später im Entwicklungsprozess hinzugefügt werden können.
- CMS-Sammlung, Nutzer, E-Commerce - Es ist eine großartige Sache, dies vor der eigentlichen Entwicklung der Seiten zu erstellen, da es viel einfacher sein wird, zu sehen, wie die Dinge während des Erstellungsprozesses tatsächlich aussehen. Also, mein Rat ist, vorher alle Dinge hinzuzufügen.
- Bauprozess - Jetzt können Sie mit dem Erstellen von Seiten beginnen. Sie können mit der Startseite beginnen und später mit den anderen Seiten beginnen, aber es gibt keine strenge Regel, wo Sie anfangen sollen, das ist Ihre Wahl. Es empfiehlt sich auch, bei der Entwicklung für den Desktop auf die Reaktionsfähigkeit aller Geräte zu achten, da dies viel einfacher ist. Erstellen Sie in dieser Phase Komponenten, genau wie sie in Figma erstellt wurden, um die Wiederverwendung auf anderen Seiten zu erleichtern.
- Interaktionen mit der Website - Manche Leute ziehen es vor, dies während des Entwicklungsprozesses zu tun, aber manchmal kann es chaotisch werden, da Sie keine klare Sicht auf die gesamte Seite oder das gesamte Projekt haben. Mein Rat ist, zumindest die gesamte Seite zu erstellen, wenn nicht sogar ein Projekt, und die Interaktionen dann separat durchzuführen. Elementzustände wie Hoverieren, Drücken und Fokussieren können auch während des Entwicklungsprozesses aktiviert werden.
- SEO-Einrichtung - Dies ist der letzte Schritt des Prozesses vor der Qualitätssicherung. Stellen Sie in dieser Phase sicher, dass alle Bilder (JPG und PNG) auf WebP komprimiert sind und Alt-Text hinzugefügt wird. Titel-Tag und Metabeschreibung für alle Seiten sowie Open Graph-Bilder werden hinzugefügt. Alle unbenutzten Klassen werden im Tab „Style Manager“ bereinigt. Google Analytics, Facebook Pixel und alle anderen Integrationen werden hinzugefügt.
- QA - Testen Sie im letzten Schritt unseres Prozesses die Barrierefreiheit der Website, die Seitengeschwindigkeit, die Reaktionsfähigkeit und deren Funktionsweise in verschiedenen Browsern (Chrome, Mozilla, Safari usw.). Dies ist ein wichtiger Schritt, um sicherzustellen, dass die Website schnell ist und auf allen Geräten ordnungsgemäß funktioniert.

Kollaborationen an Projekten
Derzeit unterstützt Figma mehrere Personen, die zusammenarbeiten und gleichzeitig an demselben Projekt arbeiten. Webflow hat diese Option noch nicht, aber es wird angekündigt, dass diese Option 2023 ebenfalls verfügbar sein wird. Dadurch wird die Zusammenarbeit im gesamten Team, das an demselben Projekt arbeitet, viel schneller und effizienter.
Projekte mit Kunden oder dem Team teilen
Wenn Ihre Designs bereit sind, getestet oder mit dem Kunden geteilt zu werden, können Sie dies problemlos sowohl in Figma als auch in Webflow tun. In Figma ist es einfach, auf Links zu einem Projekt zuzugreifen, Live-Prototypen zu teilen und sogar Kommentare zu hinterlassen, während Sie in Webflow auch Projektlinks teilen können, bevor Sie die Website veröffentlichen, ohne die Domain oder das Hosting zu kaufen. Dies erfolgt nativ in Webflow.
Was ist neu in Figma
Feigenbaum
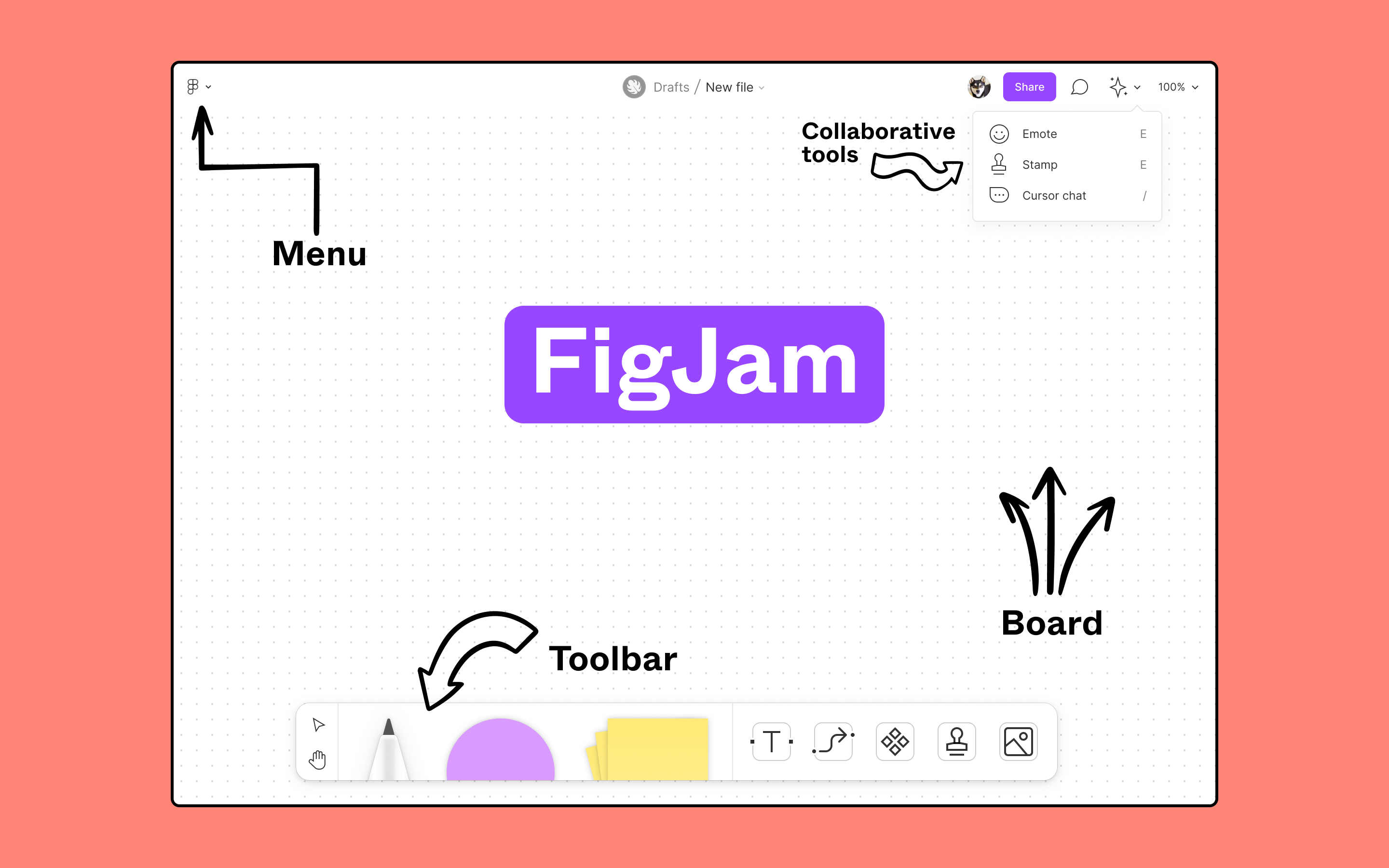
Das erste neue Ding, das wir vorstellen wollen, ist Figjam. Figjam wird als ein Online-Whiteboard beschrieben, das Teams engagierter macht und sich auf die Zusammenarbeit konzentriert.
Figjam ist da, um das Brainstorming einfacher und unterhaltsamer zu machen, zumal viele Teams jetzt aus der Ferne zusammenarbeiten, was Figjam zum perfekten Tool dafür macht.
Sie bieten sogar kostenlose Vorlagen an, die von der Figma-Community erstellt wurden und Ihnen bei der Entwicklung Ihres perfekten Frameworks helfen.

Weitere Neuigkeiten in Figma
- Figma für Handy
- Hinterlassen Sie einen Audiokommentar
- Verbesserter Mehrspielermodus (Sie können jetzt bis zu 500 Benutzer für ein einziges Projekt hinzufügen!)
- Figma-Gemeinde
Was ist neu in Webflow
Im November 2022 kündigten sie auf Webflow No-Code Conf eine Menge neuer Dinge an, die in Webflow verfügbar sein werden. Einige von ihnen befinden sich gerade und einige befinden sich in der Beta-Phase und werden 2023 live sein.
Hier sind einige der interessantesten Dinge, die wir in Webflow haben können:
- Mitgliedschaften - Mit dieser Option können Sie Benutzerprofile erstellen, was bedeutet, dass Sie jetzt eine Web-App direkt in Webflow erstellen können. Diese Option befindet sich zwar noch in der Beta-Phase, wird aber 2023 verfügbar sein.
- Komponenten - Wir hatten schon früher „Symbole“ in Webflow, aber die Komponenten sind jetzt viel leistungsfähiger, da Sie mehr Kontrolle über die Wiederverwendung von Elementen haben als zuvor. Es kann bereits verwendet werden.
- Logik - Dies ist eine großartige Funktion, die Webflow angekündigt hat, da sie zum Erstellen von Dingen verwendet werden kann, die Sie zuvor nur mit benutzerdefiniertem Code erstellen konnten. Das bedeutet zum Beispiel Quizfragen und mehr von den komplexen Backend-Sachen. Diese Option befindet sich derzeit in der Beta-Phase und wird 2023 verfügbar sein.
- Kostenloses Gastprofil - Dies ist eine großartige Option, die bereits verfügbar ist, um Kunden zu Ihren Projekten hinzuzufügen, sodass sie Ihr Projekt sehen können, bevor sie es ihnen übergeben.
- Größere E-Commerce-Pläne - Für alle, die E-Commerce in Webflow nutzen, sind dies großartige Neuigkeiten, da Sie jetzt viel größere Pläne für Ihr Unternehmen nutzen können.
- Verzweigung - So nennen sie es, aber es bedeutet, dass mehrere Personen an demselben Projekt arbeiten können. Das sind auch gute Neuigkeiten, aber vorerst ist es nur für Unternehmenskunden und Partner verfügbar.
- Profile von Erstellern — Das bedeutet, dass Creator-Profile jetzt Angebote für Apps enthalten können, die du auf dem Webflow-Marktplatz veröffentlicht hast, und diese Apps sind jetzt verfügbar.
Lass uns zusammenfassen
Sowohl Figma als auch Webflow wurden für uns hier bei Broworks in sehr kurzer Zeit zu wirklich wichtigen Tools. Der Hauptgrund dafür ist, dass wir beide aus der Ferne verwenden und unser Feedback und unsere Prototypen mit allen teilen können, die wir brauchen, was für uns gerade extrem wichtig ist.
.avif)
.svg)
.svg)
.svg)
.svg)
.svg)
.svg)









